In this article we will learn to analyze the loading speed of a website and how to improve the page load time of our webpages.
Web Performance Optimization refers to the different techniques designed to improve the loading speed of a webpage. How? By optimizing resources so that they are less heavy and thus improve navigation.
Why is page load speed so important ?
The New York Times and The Fast Company published results from different studies carried out on loading speed and user behavior on the Internet. Some of the conclusions were:
- Fewer people will visit a website that is 250 milliseconds slower than your competitor’s.
- Users are willing to wait for a video to play, but not for a search result.
- 40% of users abandon a page that takes more than 3 seconds to load.
- For Amazon, a 0.1 second delay means a loss of $ 1.6 trillion.
Page load time assessment
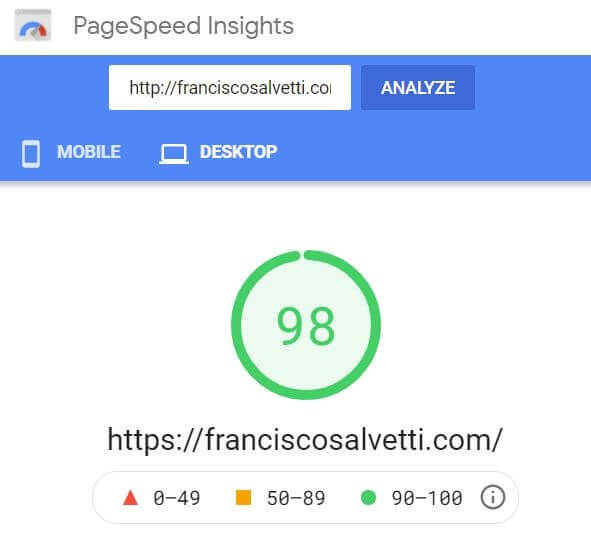
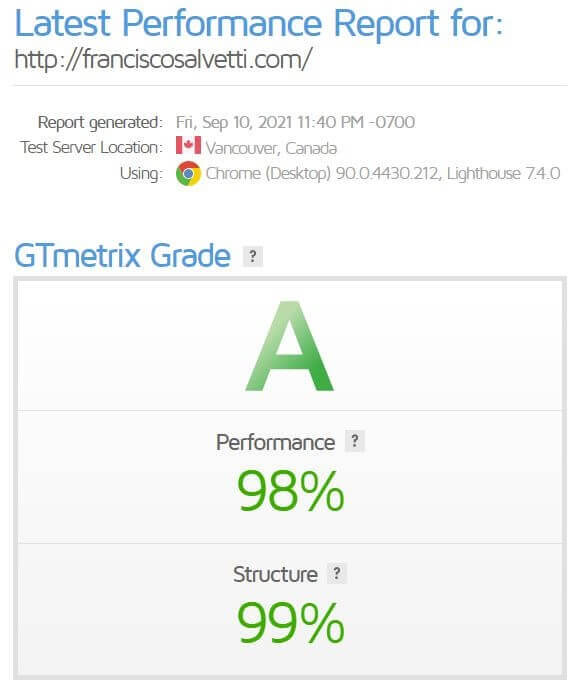
The first thing will be to check our pagespeed score on the most common tests, such as Google PageSpeed Insights and GTMetrix Performance Test.


This test should be done both on desktop and mobile, as well as in different subpages of the website. It’s common for page load time to vary depending on the individual page because different resources are used.
If we get a low score, we will analyze the contents of the page to assess what is adding time to the webpage load process.
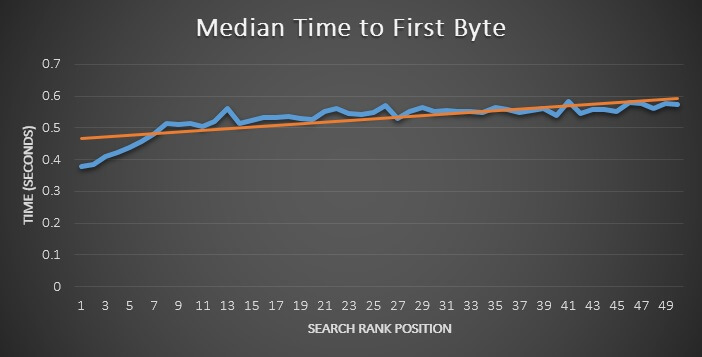
TTFB (Time to first byte)
The TTFB metric measures the time it takes for a browser to receive the first byte of a response from a web server.
There are three fundamental factors that influence TTFB:
- The time it takes to broadcast the request over the network to the web server.
- The time it takes for the web server to process the request and generate a response.
- The time it takes for the server to propagate that response across the network to the browser .
It is recommended that the time of the first byte does not exceed 500 milliseconds**. In fact, the studies by Moz indicate that the pages that are positioned at the top of the SERP ranking have a TTFB of less than 300 ms.

If our server hosting is geographically far from our target market (from where I am receiving the most requests), this may be affecting the latency of the data / information that has to travel from my server to the browser. Another factor may be DNS lookup times.
A recommended solution is the use of CDNs (Content Delivery Networks) which allow users to receive content or information from a server closer to their geographical area.
Number and size of HTTP requests to the server
Most of the requests happen on the front-end, that is, the download of the elements in a page. By reducing the number of such requests we can help improve load times. You can save up to one request for each image, CSS or JavaScript file that you remove.
How can I reduce the number of http requests?
To reduce the number of requests, we can combine JavaScript and CSS files:
- Unifying all CSS in a single style sheet ( more information ). - Combining JavaScript resources or load asynchronously to improve page rendering.
To minimize the size of CSS resources, JavaScript can use tools such as JSMI or Closure Complier designed to eliminate unnecessary characters or spaces. In addition, to minify HTML, there is a Page Speed extension for Chrome that generates an optimized version of your HTML code.
Image compression
Image optimization has a direct impact on load speed, being able to reduce the download size of a page by up to 75%.

Regarding the optimal weight of the images, it is recommended that they do not exceed 300kb or 500kb in exceptional cases. Most webpage test tools include a module that analyzes the images on a webpage and their degree of optimization
Some recommendations for an adequate image optimization are:
- Adjust the size of each image to their final actual size and thus avoid the browser having to resize the image.
- Simplify the color palette of secondary images.
- Use the JPG format that is compatible with all browsers. Newer formats to test include WebP and AVIF, but use them with a JPG fallback image.
- Optimize images through tools such as TinyJPG or ShortImage.
Browser cache for static resources
The first time you visit a web page, the browser has to download all the resources, and of course, it takes some time. However, the next times you visit the same web page, the browser cache will have saved some (static) resources and it will not take as long to process and display the content. To do this, it is necessary to configure the web server to store static resources locally.
There are two ways to cache resources:
- Set the Expires value (minimum one week, maximum one year): Indicates to the browser the date on which said resource expires or is no longer valid.
- Cache-Control: It is used to specify the period in which the browser can use the cached resource without checking that there is a new version available on the web server.
Other factors that can influence page load speed
Geo location of the server
The location of the web server can influence page load speed. If we have a website hosted close to our potential market, it will reach their devices faster. Ideally we should have the server in the same country as our target audience. However, as we have mentioned, response latency can be solved through CDNs.
Have a static website
Unlike dynamic web page generators, such as Wordpress, Joomla or Drupal, static website CMS like Hugo or Jekyll do not need any databases, since all content is stored in Markdown or HTML files.
And because you do not need to access a database to generate the pages, the servers that host static websites are only responsible for sending the static files stored in the repository. This instantly optimizes the load speed of our pages in all browsers and locations.
Once we have optimized all our resources and followed the recommendations of the loading speed test, we will have to re-evaluate the page through Google’s Page Speed Insights to see if the score of the webpage has improved both in desktop and mobile.